Motion Graphics and Compositing Final Project
12/11/20- 26/11/20(Week 12- Week 14)
Mohamed Zain Riyaz ( 0334031)
Motion Graphics and Compositing
Final Project
INSTRUCTIONS
Final Project
Week 12 | 12 Nov 2020
For the final project, we were to abstract motion graphics. We were given the freedom to create anything. I wanted to take this opportunity to experiment with some of the 3D and cell animation possibilities of motion graphics. While I was researching for some assets to use I stumbled upon an asset set from the Furrows Covid 19 Project. These assets ranged from cinema 4d assets to 3d animation composites. Even though I was not aware of how to use these assets I wanted to take up the challenge and learn to use these assets and create something interesting. First, I decided to come up with a simple story that can be told using these abstract elements.
Week 13 | 19 Nov 2020
I divide the project into their parts. The beginning will consist of the sleeping boy, The middle will be the dream, and the ending will be the transition from the dream back to the bed.
I first started off by rearranging the assets to create a bed and animating the boy falling asleep.
This would be followed by a transition. For this, I used a mic a 2d animation assets which were layered and masked. This was used to transition and show the boy dreaming.
 |
| Fig 1.2 Dream transition |
The next part was the dream section. I started by using background assets. It took me a while to figure our out how to use this asset as there were multiple layers and animated object that I did not want in the scene.
 |
| Fig 1.3 Background for the dream |
After I figured out the background I then added wanted to add an interesting object that would be the focus of the entire dream. I began to create this asset by using a circle. around which I create smaller circles.
 |
| Fig 1.4 Circle artwork |
After I animated the circles I added a simple choker and gaussian blur on the circle to give it a liquid soft body effect.
 |
| Fig 1.5 Choker effect applied |
After this part was complete I then added a few more circles inside the main. the circles were animated to bounce around and then made to appear to move out of the circle.
 |
| Fig 1.6 Inside Of the circle. |
I then added the next section of the dream. For this transition wanted to change of color for the main circle before it was animated to swirl around. The most difficult part of this section was to match the cuts smoothly and make the glow and shadow match the previous circle.
 |
| Fig 1.7 Circle swirl animation |
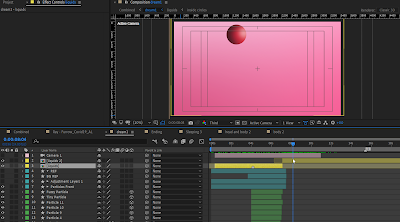
After the swirl animation, The ball is to bounce. For this section, I added stretch and squash to the circle for effect.
 |
| Fig 1.8 Strech circle |
 |
| Fig 1.9 Squash circle |
 |
| Fig 1.10 Space background |
 |
| Fig 1.11 Masked background |
The background was masked using a rectangle on which the ball will bounce. I animate the mask to then rotate and scale up as the circle rushed through. This would be the transition to the ending scene of the animation.
 |
| Fig 1.12 Floating in space |
For the ending of the dream, I wanted to portray the feeling of falling that we are all familiar with.
For this effect, I used the CC light burst. To make the effect complete I added a zoom by animating the position of the camera layer.
 |
| Fig 1.14 Start zoom effect |
The circle would fall and land on the body this is where the boy would appear back in bed.
For the ending of the scene, I copied the animation from the beginning and reversed the animation. This would create a seamless loop limitless loop.
 |
| Fig 1.16 Ending scene |
For the ending of the scene, I copied the animation from the beginning and reversed the animation. This would create a seamless loop limitless loop.
Here is the final outcome for the Abstract motion.





Comments
Post a Comment